A contact page is how generally a reader of your blog or an advertiser, sponsor or someone with a general query would reach you through. BlogSpot (Blogger) is an ideal choice for beginners to learn the basics of blogging and understand how it works. BlogSpot users can use a contact form in their widgets, but you cannot add them to the pages. This is a problem for newbies.
Adsence, including most of the other quality ad networks, and affiliate marketplaces won’t approve you to join them if you don’t have an about, contact and a privacy policy page. So make sure you create these pages as soon as you start your blog. In this tutorial, I’ll help you to create a contact us page and add a contact form in your BlogSpot blog. Blogger Gadgets section has an official contact us gadget, but you cannot use it on any of your pages. It’s only accessible through sidebars. Follow this tutorial below to customize it for using it on pages.
Adding a contact us form in Blogger is a wearisome undertaking as it does not sustain plugins like WordPress. What most of the Blogspot bloggers does is to seek the help of third-party sites (foxyform, jotform, 123contactform, etc.). But today, you are going to learn how to add the official contact us page in Blogger. It is possible to get third-party codes to be inserted in new pages. Yet, the official contact form is far better than those.
You can add forms to a static Blogger page like contact me, or post a form as event registration. There are lots of possibilities on using your forms since Blogger enables you to inject custom HTML codes on their platform.
Other Tutorials:
The Benefits of Official Blogger Contact Form
- You will get the message as soon as one sends it. And, the deliverability is 100% as well.
- The simple interface makes it easy for visitors to contact you.
- If you know Cascade Style Sheet (CSS) language, it will be easy for you to customize the form as per your liking.
- The entire page will not get reloaded for sending the message.
Section 1: Adding the Contact Gadget
Follow the steps given below to add a contact us gadget on your blog.Step 1: Visit blogger.com and log in to your account. If you are running multiple blogs, you need to choose the desired blog from the list.
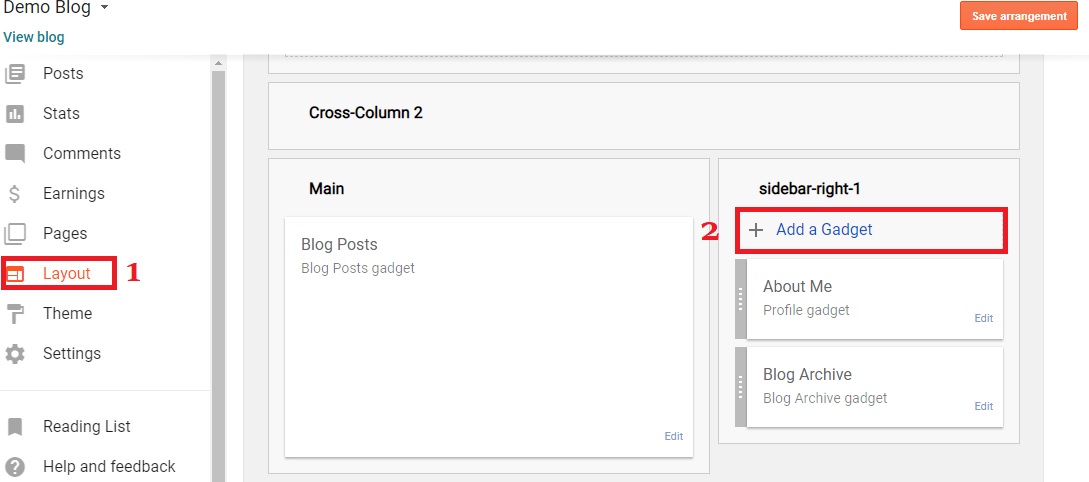
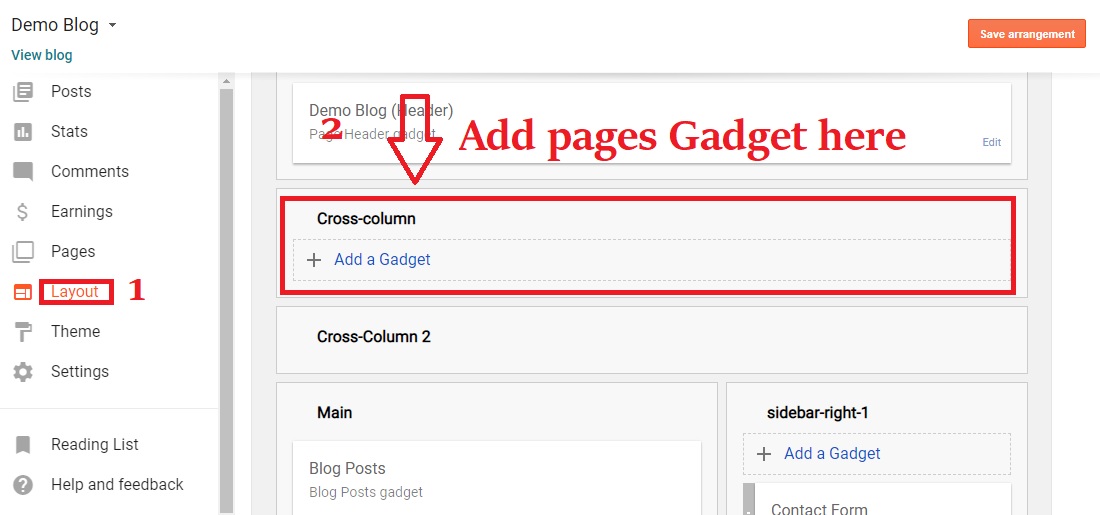
Step 2: Click on Layout from the left sidebar to get an option to add gadgets. Click on “new gadget”. See the infographic below for more information.
Step 3: Clicking on it will bring you to a list of gadgets. Scroll down and you see "
Contact Form
 Add a contact form to your blog.
Add a contact form to your blog.
By Blogger
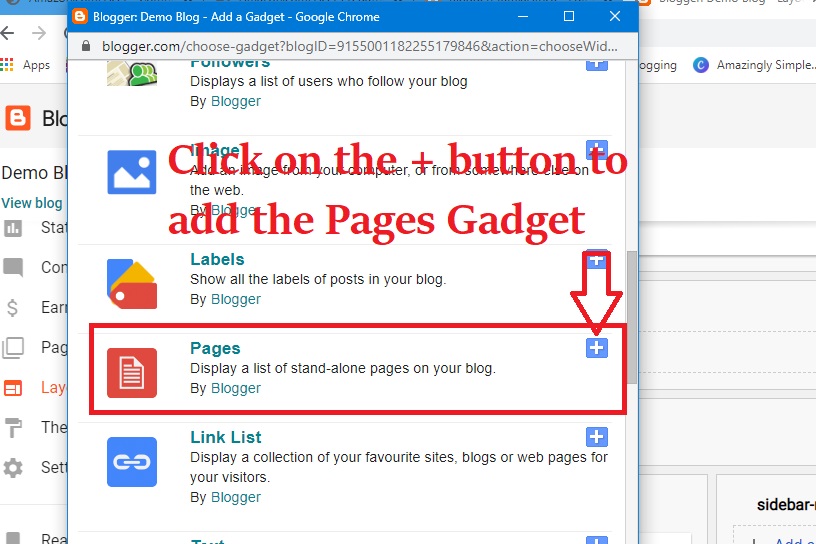
Click on the + sign to add the contact form gadget from the list of gadgets. Blogger has updated its platform, there is more gadget anymore! See the infographic below for more information.
Click on the + sign to add the contact form gadget from the list of gadgets. Blogger has updated its platform, there is more gadget anymore! See the infographic below for more information.
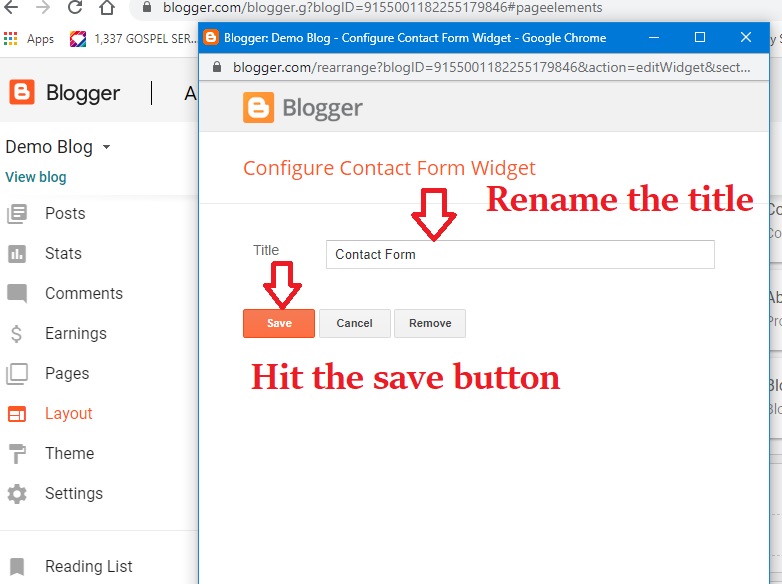
Step 3: If you click on + sign, the contact form window will pop out, here, you can change the title (the default title is "contact form" you may change it "Contact Us" or any other of your convenience and click on "save" after you finished editing the title. See the infographic below for more information.
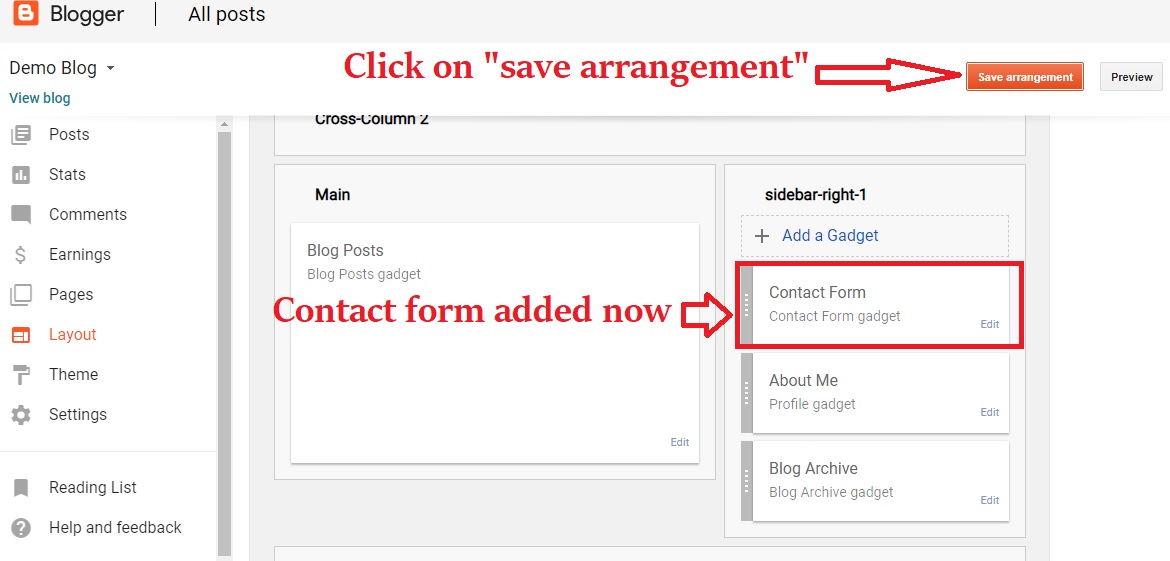
Step 4: Save the arrangement, after you have added the contact form, you can see the contact form in the layout section after you have added it. See the infographic below for more information.
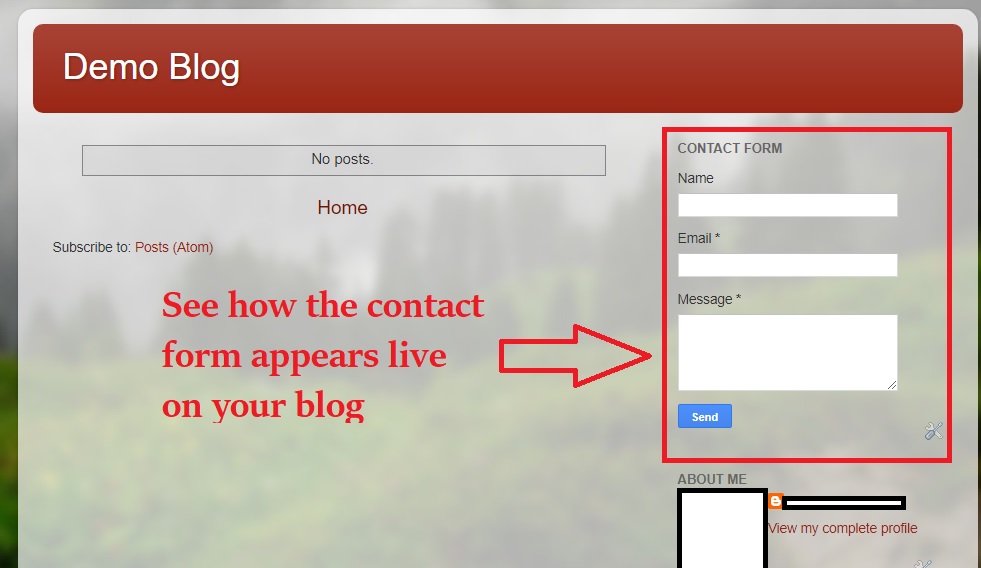
Now that you have added the contact form gadget, I would like you to see how it is live on your blog before we move to the second section of the tutorial how to add a contact us page in blogger. So now go to the upper right section of your blogger dashboard and click on "view blog". See the infographic below for more information.
It will take you to a new tap of your browser, there you will see how the contact form appears on your blog. See the infographic below for more information. I am taking my time in this tutorial for you to see and understand everything clearly, in the event that you don't grasp something, don't forget to leave at the comment section below this article or contact me through the contact us page! Note! This is a demo blog so there are no posts.
The way the contact form appears on the blog is not nice, so what we will do is to hide it. This brings us to the second section of the tutorial, how to add contact page on blogger blog.
Section 2: Hiding the Contact Form Gadget
Now, you are going to learn how to hide the contact form gadget. There are two ways you can hide the contact form gadget from your blog.- The first method is to customize the template through the advance tap and add some CSS codes to customize your template.
- The second is to edit the template by adding some CSS codes
If you don't understand anything here, don't worry, I am here for you, just follow this tutorial how to add contact page on blogger blog step by step.
Method 1: The Customization Method Of Hiding The Contact Form On Blogger Blog
Step 1: Go to Theme>>Customise
See the infographic below for more information.
Step 2: Clicking on "customise" will take you to the "Blogger Theme Designer" page. Now go to Advanced>>Add CSS See the infographic below for more information.
Step 3: Add the CSS code below to the space that appears after you click "Add CSS" after that click on "Appy to Blog" to customize it. After that go back to blogger and view your blog.
div#ContactForm1 {
display: none !important;
}
See the infographic below for more information.
Now you will realize that when you go back to blogger, the contact form has vanished from your blog. Don't worry, just follow the tutorials!
Method 2: Hiding the contact form by editing the template with the same CSS code
Step 1: Go to Theme>>Edit HTML
Search for ]]></b:skin> and place the code given below just before it.
If you don't know how to do it don't worry I am taking you through this tutorial step by step. Click inside the template and press ctrl +F keys on your keyboard simultaneously. This action will trigger a search box to appear at the upper right part of the template codes. Copy and paste this code ]]></b:skin> inside the search box and press enter on your keyboard. Copy and paste the following code just before it. Note, in some blogger themes or templates you will not find the above code rather you will see this <b:skin> paste the following code before it. Now save the template. If you view your blog, you'll realize that the contact form is no more. We will add it to a page, so don't worry!
div#ContactForm1 {
display: none !important;
}
Section 3: Adding Contact Form to a Page
You will get the customized official blogger contact form code here to be added to be shown on a separate page.Step 1: Go to Pages>>New page.
Step 2: Paste the following code into the HTML post editor after removing everything in it.
Give your contact page a name example "Contact Us" Do not allow comment on this page and hit "Publish"
This is the code
<div id=”custom_ContactForm1″ class=”widget ContactForm”> <div class=”contact-form-widget”> <p>Get in touch with us by filling out the form below.</p> <div class=”form”> <form name=”contact-form”> <p></p> Name <br> <input type=”text” value=”” size=”30″ name=”name” id=”ContactForm1_contact-form-name” class=”contact-form-name”> <p></p> Email <span style=”font-weight: bolder;”>*</span> <br> <input type=”text” value=”” size=”30″ name=”email” id=”ContactForm1_contact-form-email” class=”contact-form-email”> <p></p> Message <span style=”font-weight: bolder;”>*</span> <br> <textarea rows=”5″ name=”email-message” id=”ContactForm1_contact-form-email-message” cols=”25″ class=”contact-form-email-message”></textarea> <p></p> <input type=”button” value=”Send” id=”ContactForm1_contact-form-submit” class=”contact-form-button contact-form-button-submit”> <p></p> <div style=”text-align: center; max-width: 222px; width: 100%”> <p id=”ContactForm1_contact-form-error-message” class=”contact-form-error-message”></p> <p id=”ContactForm1_contact-form-success-message” class=”contact-form-success-message”></p> </div> </form> </div> </div> <div class=”clear”></div> <span class=”widget-item-control”> <span class=”item-control blog-admin”> <a title=”Edit” target=”configContactForm1″ onclick=”return _WidgetManager._PopupConfig(document.getElementById(“ContactForm1″));” href=”//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1″ class=”quickedit”> <img width=”18″ height=”18″ src=”//img1.blogblog.com/img/icon18_wrench_allbkg.png” alt=””> </a> </span> </span> <div class=”clear”></div> </div>
Let us deal with another issue here, if you have not added a "Page Gadget" to your blog the contact page will not show on your blog or if you have not ticked or selected the contact gadget in the page setup, it will also not show on your blog. Follow the tutorial to do it! Note, if you've already added the "Pages" Gadget, just go and edit it, tick or select the Contact Us page to be shown.
Step 1: Go to Layout>>Cross-column add gadget, just below the blog header and click on add gadget.
Step 2: A window will pop up, scroll down and find the "Pages" gadget from the list of gadgets.
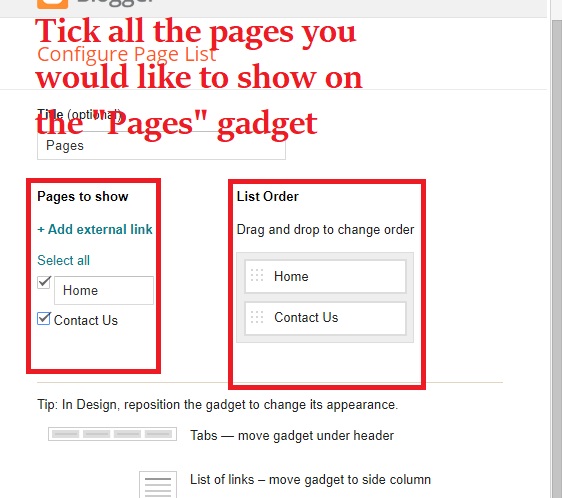
Step 3: Another window will pop up, on this window, tick all the pages you would like to show on the "Pages" Gadget, the ticked gadget will move or show at the right as you tick, indicating that it has been ticked or selected. Don't forget to hit the save button when done with ticking or selection!
Now you are done, go to your blog and you'll see your "Pages" gadget with your ticked or selected pages. You can also test your contact us page with your email and password, the message will be delivered right to your inbox.
I hope you now know how to add contact us page in blogger. If you find any difficulty like zero deliverability even after the success message, I recommend reinstalling the Contact widget. Don’t forget to share this post with your blogger friends.










![Hiding the contact form by editing the template with the same CSS code Step 2: You will be provided with the whole code of your blog in a large field. Search for ]]></b:skin> and place the code given below just before it. If you don't know how to do it don't worry I am taking you through this tutorial step by step. Click inside the template and press ctrl +F keys on your keyboard simultaneously. This action will trigger a search box to appear at the upper right part of the template codes. Copy and paste this code ]]></b:skin> inside the search box and press enter on your keyboard. Copy and paste the following code just before it. Note, in some blogger themes or templates you will not find the above code rather you will see this <b:skin> paste the following code before it. Now save the template. If you view your blog, you'll realize that the contact form is no more. We will add it to a page, so don't worry!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwjJhFwhwJvO-ikGdQQRJmXrsDZatzOSNtHbepbbjMOXkfdxFNIoarCJEMCsT205PutaMERtAYX9Q2rApAsmaxwsHAy0SakdN2Fnx1ganCnT3jTQeGvkbFTd1r0b4U_K0RDbnBnCZ2IV7c/s1600/paste+the+code+in+the+template.jpg)














48 Comments
hey bro these page helps me a lot. I didn't have created Contact us page thank you.
ReplyDeleteDo you know how internet works and who owns it??
vist-- https://www.techontimes.com/2020/07/how-internet-works.html
It really a great post sir, I will like you to Check out how to stop looking for jobs in 2021 now!
Deletevery nice article on how to start a blog. you can check out my site to know more about free ai writing softwares. it can help you to write content wihout spending dollars on freelance content writers
Deletefree ai writing software
Deals harbour - free coupouns and deals
Thanks for sharing your thoughts. In my blog has a tutorial after following this tutorial you can easily create a contact us page without editing or changing on your blogger theme HTML code. Simply add custom official contact us page on your blogspot blog without changing on your HTML theme code
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThanks for sharing informative blog.
ReplyDeleteAdd and install contact forms plugin for WordPress website to receive messages, reactions, or feedback from customers right to your email address.
Thank you for sharing a knowledge, and looking forward for more information like this.
ReplyDeleteTerm Insurance Calculator
ReplyDeleteThanks for sharing the blog, seems to be interesting and informative too.
Best Stock Broking Company
【香港社會問題】補完呢兩個學生後,我深深體會到香港貧富懸殊。
ReplyDelete薰衣草貓貓, 2 years ago 1 min 1957
香港貧富懸殊問題一向嚴重,但我一直都感受唔到究竟有幾大差距。補完呢兩個學生之後,完全係兩個唔同level既社會階層,令我深深體會到咩係「贏在起跑線」,而兩個小朋友既性格同學習態度都有好大分別,今次透過Tutor Circle尋補平台同大家分享。
兩個家庭
小編係兼職補習老師,上個月初接左兩單補習個案,都係教小四既語文科,導師費用相同,點知屋企環境就相差好遠:一個住青衣既私人屋苑,另一個就住係大窩口但連google map都無紀錄既唐樓,入到去原來係劏房,
小康之家
首先講下住青衣私人屋苑果個「港孩」,佢媽媽第一堂就話我知:「係我果乖仔主動要求搵補習老師嫁,佢上次考試好差,如果唔係咁,我都無諗住搵人上門教佢嫁。」
當我聽完呢番說話,即刻覺得果小朋友應該係好學型同埋有進步既決心(內心十萬個興奮)。係我過往4年既補習經驗入面,大多數既小學生都係被父母迫住上堂,難得今次遇上一個自己想補習既男仔,點知事與願違……
貧富 懸殊 香港 - a boy playing with his iphone
小朋友參加大量既興趣班,時間表一星期有7條柱。
一叫佢試下用詞語造句,即刻就話諗唔到、唔識寫、好難諗;嘗試引導佢去創作句子既內容,又嫌抄例句麻煩、問點解要讀句子;當我好有耐性咁解釋新詞語既意思,佢竟然不停咁玩擦膠、間尺,令我覺得自己好似同空氣講緊野,完全同我期望既上課情況差太遠。
上左一陣堂,佢就問:「幾時休息呀?放學未?我仲好忙嫁!」嘩!我果一刻勁無奈,心諗呢個男仔應該係比佢父母縱容到一d禮貌都無,從來唔識用「老師」呢個稱呼,而且唔鐘意補習。
我問佢:「你有咩咁忙呀?我都係百忙之中抽時間幫你補習咋。」
佢媽媽係一邊搶住答:「佢星期一至五放學就要參加出面既功課班,有時係學校上左羽毛球班先再去功課班,我都想儘快取消佢既活動,等佢放多d時間係學業上。另外,星期六早上要操卷、下午上中文班、晚上有英文班…」新一代既小朋友忙碌既程度簡直同大人有得揮。
貧富 懸殊 香港 - 劏房
劏房既居住環境惡劣,小朋友需要更加堅強先可以適應係呢個環境。
家境不佳
輪到講下住大窩口劏房既學生,「輸左起跑線」,第一堂果陣佢媽媽因爲要番工就唔係屋企,得呀姨係度,當課堂開始果陣,佢呀姨竟然話要出去,得番我同果學生。
於是我問個學生:「一陣落堂之後,得你自己一個係屋企,得唔得嫁?」個小朋友用好微弱既聲音話:「無問題,我成日都自己一個人留係屋企。」當時既光線好暗,我提議開番盞燈,點知佢話:「唔洗開燈啦,暗暗地我都睇得好清楚,唔好嘥電費。」呢個小朋友真係好生性,知道屋企經濟唔好同埋呀媽做野辛苦,所以想慳得就慳。
至於係上堂既過程中,佢都好聽話咁跟我指示去mark筆記,好認真同專心做練習,又應承我下堂之前會完成好我交低既功課。
雖然佢既英文程度真係好差,但我深信佢憑住謙虛勤奮既學習態度,佢既成績一定會有所進步。不過唔知係咪基於家庭背景關係,佢既自信心較少,性格內向,說話不多。落堂後我再係電話上同佢呀媽交代下上課既情況,佢媽媽感謝我同拜託我好好幫佢果仔打好英文基礎。
貧富 懸殊 香港 - 贏左起跑線
好多人都話有人天生就贏係起跑線,但其實誰勝誰負,唔去到終點都未知。
出生於小康之家固然係有好多學習資源同埋出國機會,不過「贏在起跑線」係咪主宰一個人將來成功既要素呢?以上既補習經歷屬個別例子。補習社
補習免中介
搵補習
補習平台
補習老師
補習免中介
搵補習
flowclass
Nice
ReplyDeleteThe send button does not have a click. It stays like another message box
ReplyDeleteSuperb Share!!! Max Bupa Health Insurance company provides a wide range of health insurance plans to manage financial opportunities in medical emergencies.Max Bupa Health Insurance Review says that their policyholders offer insurance support for all their clients.
ReplyDeleteThat'sver nice to know how to delete duplicate contacts from Google
ReplyDeletethis is informative article !! wisdom capital provides Demat Account is the first thing that is needed to start share trading. How to find low brokerage and high exposure broker in india and which is the best Demat Account. Demat Account is a digital storage account that stores shares in digital mode. Recall a bank account- what it does- it stores to cash in digital mode. best stock broker in india best discount broker in india . zerodha review.
ReplyDeleteFind Best Stock Broker In India and comparison between discount brokers. Get information about list of Best Discount Brokers In India which are good for investors.
ReplyDeleteThanks for sharing the blog, seems to be very informative blog.
ReplyDeleteGet all types of life insurance plans like term, life, car, bike, life, health etc. Compare & Buy Online Family Health Insurance Premium Calculator. We are Providing a various insurance plans at a minimal premium. Compare Online Insurance Plan & Find with Benefits by top Health Insurance companies.
I am a Single full time dad on disability getting no help from their moms. It a struggle every day. My boys are 15 and 9 been doing this by myself for 8 years now it’s completely drained all my savings everything . These guys are the present day ROBIN HOOD. Im back on my feet again and my kids can have a better life all thanks to the blank card i acquired from skylink technology. Now i can withdraw up too 3000 per day Contact them as well on Mail: skylinktechnes@yahoo.com or whatsspp/telegram: +1(213)785-1553
ReplyDeleteVery Use Full Article
ReplyDeleteVisit technovichar.com
It really a great post sir, I will like you to Check out how to stop looking for jobs in 2021 now!
ReplyDeleteThis comment has been removed by the author.
ReplyDeletenice post, For a college student, studying abroad may be one of the most beneficial experiences. In this days, Online Degrees are also becoming popular. Students have the opportunity to study in a foreign nation and take in the allure and culture of a new land by studying abroad. Here's a list of the top 10 benefits to studying abroad!!!! want to study MBA
ReplyDeletethen this post is for you thanks ....
This comment has been removed by the author.
ReplyDeleteHi Buddy,
ReplyDeleteKeep sharing this types of information with us.
Do you want to start trading, then open Demat Account in Upstox with one of the best sub broker in India.
pop ups templates
ReplyDeletepop ups design
pop ups examples
pop ups websites
email pop ups
email capturing
exit intent popup
lightbox popup
Mobile Popups
lightbox website
Watch Brands in USA
ReplyDeleteWrist Watch for kids
Wrist Watch for Girls
Watch winders in USA
Delivery driver with bike
Delivery bikes with Rider
Delivery bike
hey bro these page helps me a lot. I didn't have created Contact us page thank you.
ReplyDeleteDo you know how internet works and who owns it??
vist-- https://www.mytechyfitness.tk/2021/07/glucofort-review-sideeffect-ingredients-price-review.html
Bienvenido a PuntoSeguro, el primero comparador de seguros de salud que recompensa la actividad física de sus clientes a través del #RetoPuntoSeguro Contratando un seguro médico a través de PuntoSeguro te regalamos una pulsera de actividad física con la que podrás vía App participar en retos mensuales con regalos exclusivos.
ReplyDeleteComparador de seguros de vida
Seguros de salud
Seguros de vida hipotecarios
i advise anyone looking for a forex and crypto trader in terms of account mentorshp to reach out to Mrs Thomas Mary for she has really help me know the better part of trade. I have made a lot of profit with her guidiance. you can reach her on her email adress thomasmary4554@gmail.com or reach her on her whatsapp +447508347797.
ReplyDeleteDo you want your website to be on top of Google? Pay-per-click (PPC) advertising is the fastest way to outperform your competitors for that coveted top spot. How to get started with PPC and plan successful ad campaigns that will help your business grow.
ReplyDeletehttps://ppcexpo.com/ppc
This is the best article thanks !! If you are searching best demat account in India for NRI then you are come to right plce please visit
ReplyDeleteWant to know about top 10 best trading apps in India? Here is a list of trading apps with reviews and ratings, choose best out of them.
ReplyDelete
ReplyDeletebest discount broker in India
Thanks for providing the information with us.
ReplyDeleteGet to know about the best stock market tips provider in India
looking for gold price today in ahmedabad live? So you can find out the latest gold prices through the website on 15th August and you can know the prices of different cities from there.
ReplyDelete
ReplyDeletewe provide the
best stock market advisory services with accuracy upto 80%. in KLSE,COMEX,FOREX
we offer all types of Loan (Business, Personal, Consolidation, Car, Investment, etc) @ 3% annual rate. Do you need a Loan and have been turned down by your banks due to bad credit? Do you have unpaid bills or in debt? Do you have dreams of setting up a business? Contact us for a Loan today and put a stop to all your financial barriers. We are fast and reliable and honesty is our watch word. Contact us via the below email ronniefinancehome247@gmail.com
ReplyDeleteand we will immediately respond back to you.
Your's Sincerely,
Chief Executive Officer.
Ronnie Finance Ltd
Whats-App no +919311856893
Dr. Mark Thomas
Read your blog, it was amazing and great to hear from you. Here is our business IICA Cosmetology & Aesthetic institute. Join IICA & be an expert. Courses offered at International Institue of cosmetology & aeshthetic are :online/offline- Reflexology, Art Of Skin Consultation, Basic Beauty, Bridal Makeup, Hair Dressing, Advance Beauty,hair dressing, Basic hair, Advance Hair, Beauty Consultant, Certificate Course in Aesthetics, PG Diploma in Aesthetics,& Diploma in Medical Aesthetics.
ReplyDeleteWe are located in Indore, Bhopal, Shillong, Mumbai
IICA
About IICA
Read your blog, it was amazing and great to hear from you. Here is our business Ashiraj Overseas Education Consultant is the leading Consultancy that helps students into overseas placement, education, immigrational consultant, Permanent resident (PR) consultant for countries like CAN, USA, UK, NZ, AUS, and so on.
ReplyDeleteWe are known as the best Foreign Education Consultant in Ghatkopar, Mumbai, and Pune only because of our transparent relationship with our students with the best educational counseling having No hidden agendas.
Looking for a Foreign Educational Consultant in Powai? or the Best study abroad consultant in Andheri? or for free education abroad?
or a new career path overseas?
Looking for Hotel Management jobs in countries like the USA, CAN, UK, NZ, etc?
Looking for any of these services?
then Call Us Today!
Ashiraj Overseas Education Consultant
USA, CAN, UK, NZ Jobs and Study Aboard Opportunity
Thanks for sharing this Amazing content. I really appreciate your efforts.!! According to our study and analysis, the broker is a reliable online best discount brokers in India 2022. To your information online best stock broker in india 2022 it is also regarded as lowest brokerage and high exposure broker in india 2022. The Demat Account in India is the initial requirement for beginning share trading. The majority of newcomers are perplexed as to what a Demat account is and here is the list of top 10 online best Demat account in India 2022. A Demat account is a digital storage account where shares are kept in digital format. Consider a bank account. Its purpose is to hold money in digital form. For more details about list of top 10 online Best Trading App In India 2022 please visit
ReplyDeleteGreetings!
ReplyDeleteThank you for sharing such an interesting and useful blog. Hoping to see and read more blogs like this in the future.
info@oso-link.com
webdesignosolink@gmail.com
+63 927 325 2600
Carmelo Homes, Puan Talomo, Davao, Philippines 8000
Thanks for the tip bro.
ReplyDeleteReally find it useful...just had it all done on my blog.
When you go to the website of the Sattaking Agency, you will see that many numbers (00-99) will be written, all you have to do is choose a lucky number and invest as much money as you can according to your budget. Satta king
ReplyDeleteDo you need a loan? Does your firm, company or industry need financial assistance? Do you need finance to start your business? Do you need personal loan? Loan for your home improvements Mortgage loan Debt consolidation loan Commercial loan Education loan Car loan Loan for assets. Contact us today with for your loan request contact us:: markthomasfinanceltd@gmail.com
ReplyDeleteRonnie Finance Limited
or apply@ronniefinance.ltd
Whats-App on +919667837169
Dr. Mark Thomas
If you want to add a contact form to your blog I would highly recommend you use
ReplyDeletehttps://fabform.io
I have been reading your posts regularly. I need to say that you are doing a fantastic job. Please keep up the great work.
ReplyDeleteIndian Army MNS 2022 Form Notification Released
This is the best article thanks !!
ReplyDeleteklinik Raphael
Hello thanks for the tip to create presentable contact us form and i had implemented in my WSH safety blog https://wshsingapore.blogspot.com/p/contact-us.html
ReplyDeletedrut. is a Robotic process automation (RPA) tool that allows to save time, energy. RPA is a software that creates, manages robots that simulate human action with digital systems.
ReplyDeleteDrut