Welcome to BlogSpot tutorials! In this BlogSpot tutorial, we will create contact us page in blogger blog. We will first add the contact form gadget, hide it through CSS code, and create contact us page.
You can communicate with your audience as a blogger through comments sections etc. Another way through which a blogger can communicate with readers is through contact us page. Communicating through contact form is direct and confidential.
If your audience read an article from your blog site and in the event that they don’t understand anything they may wish to contact you. The best way to do that is through the contact us page. Google owns the blogger platform and hence it is automatically connected to your Gmail account. If someone writes a message and hits the send button, you will receive the message right in your Gmail inbox.
It is not only your blog readers that might reach you through “Contact Us” form, advertisers, sponsors, also use contact form to get in touch with you. Google AdSense, other quality ad networks, and affiliate marketplaces won’t approve you to join them if you don’t have an “About Us”, “Contact Us” and “Privacy Policy” pages. So make sure you create these pages as soon as you start your blog.
BlogSpot users can use a contact form in their gadgets or widgets, but you cannot add them to the pages. This is a problem for newbies. In this tutorial, as I have stated above, I’ll help you to create a contact us page and add a contact form in your BlogSpot blog. Blogger Gadgets section has an official contact us gadget, but you cannot use it on any of your pages. It’s only accessible through sidebars. Follow this tutorial below to customize it for using it on pages.
Adding a contact us form in Blogger is a wearisome undertaking as it does not sustain plugins like WordPress. Nevertheless, today, you are going to learn how to add the official contact us page in Blogger.
The Benefits Of Adding Contact Us Page To Blogger Blog
- You will get the message as soon as one sends it.
- The deliverability is 100% as well.
- The simple interface makes it easy for visitors to contact you.
- The entire page will not be reloaded when someone sends a message.
I have divided this tutorial into three sections, adding the contact gadget, hiding it through CSS and implementing the official code on a new page.
How To Create Contact Us Page In Blogger Blog
Section 1: How To Add Contact Form Gadget To Blogger Blog
Follow the steps given below to add a contact us gadget on your blog.
Step 1: Visit blogger.com and log in to your account. If you are running multiple blogs, you need to choose the desired blog from the list.
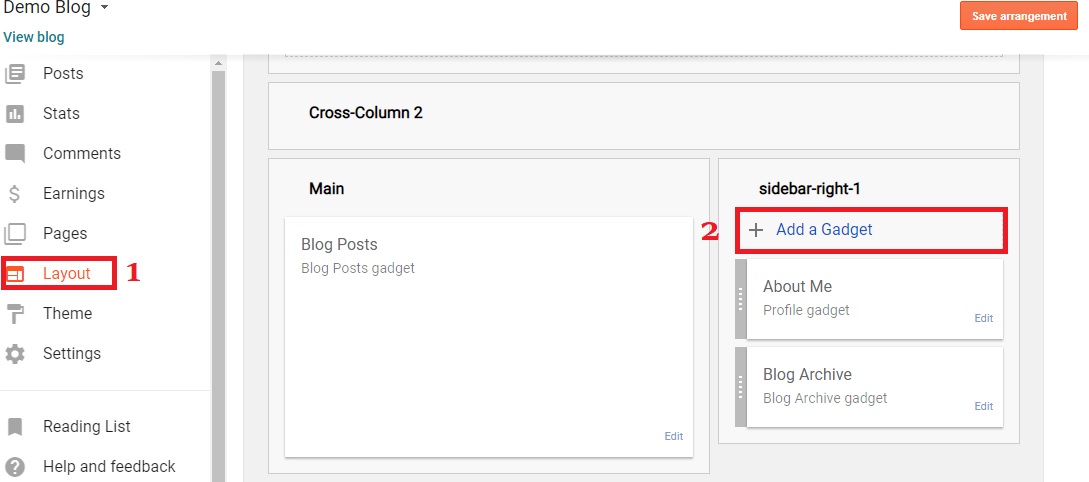
Step 2: Click on Layout from the left sidebar. Click on “new gadget”. See the infographic below for more information.

Step 3: Clicking on it will bring you to a list of gadgets. Scroll down and you see "Add a contact form to your blog".
By Blogger
Click on the + sign to add the contact form gadget from the list of gadgets.

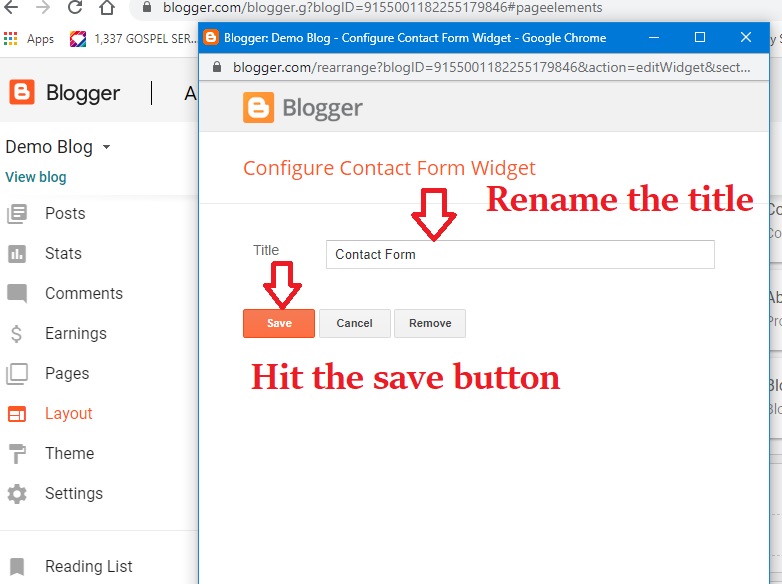
Step 3: If you click on + sign, the contact form window will pop out, here, you can change the title (the default title is "contact form" you may change it "Contact Us" or any other of your convenience and click on "save" after you finished editing the title. See the infographic below for more information.

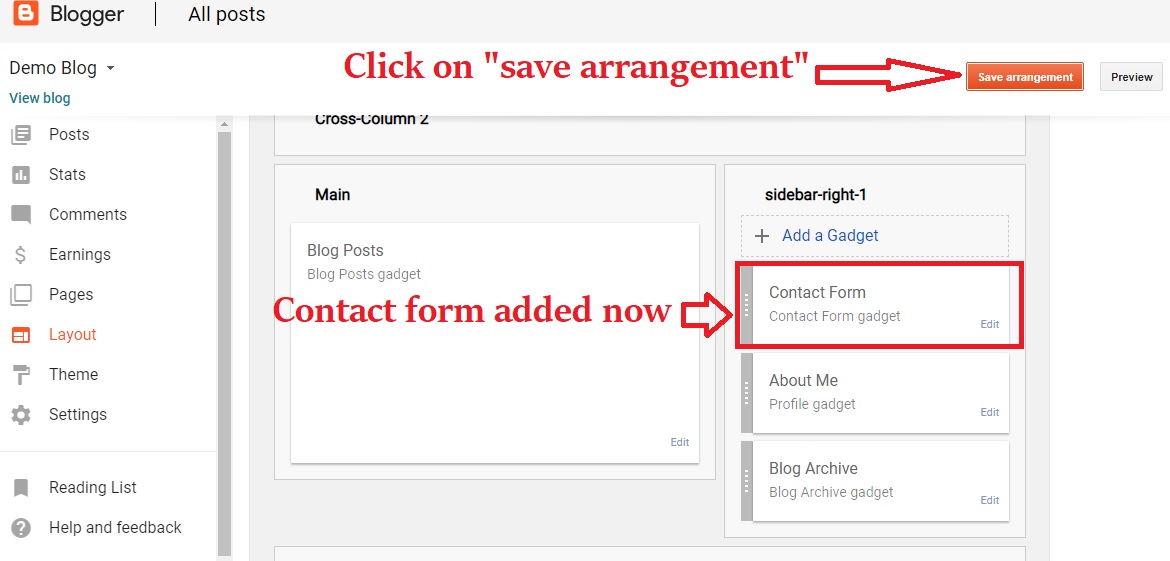
Step 4: Save the arrangement, after you have added the contact form, you can see the contact form in the layout section after you have added it. See the infographic below for more information.

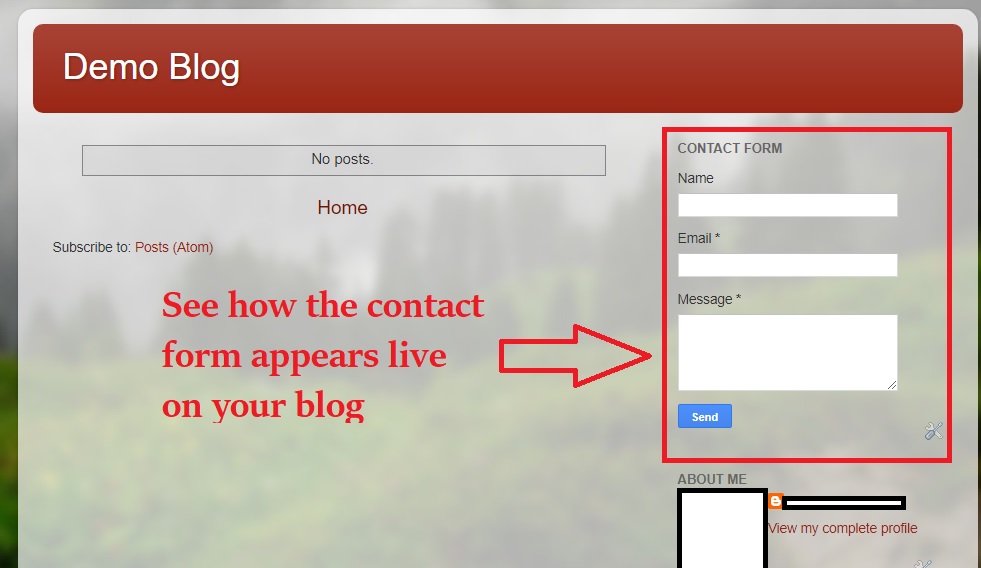
Now that you have added the contact form gadget, I would like you to see how it is live on your blog before we move to the second section of the tutorial, "how to create a contact us page in blogger". So now go to the bottom right section of your blogger dashboard and click on "view blog". See the infographic below for more information.

It will take you to a new tap of your browser, there you will see how the contact form appears on your blog. See the infographic below for more information. I am taking my time in this tutorial for you to see and understand everything clearly, in the event that you don't grasp something, don't forget to leave a comment at the comment section below this article.

The way the contact form appears on the blog is not nice, so what we will do is to hide it. This brings us to the second section of the tutorial, how to add contact page on blogger blog.
How To Create Contact Us Page In Blogger Blog
Section 2: How To Hide Contact Form In Blogger Blog
Now, you are going to learn how to hide the contact form gadget. There are two ways you can hide the contact form gadget from your blog. One is through the CSS and the other by editing the template codes. However, the easiest one is through the custom CSS.
If you don't understand anything here, don't worry, I am here for you, just follow this tutorial how to add contact page on blogger blog step by step.
Step 1: Go to Theme>>Customise See the infographic below for more information.

Step 2: Clicking on "customise" it will take you to the "Blogger Theme Designer" page. Now go to Advance, click on the dropdown arrow to expand it. See the infographic below for more information.

After expanding the dropdown arrrow, you are not yet done! You need to expand another dropdown arrow under "Advanced" to select "Add CSS" See the picture below for more information.

- Signs He Has A Girlfriend(8 Easy To Spot Signs He Has A Girlfriend)
- Signs He Is Not the One for You[9 Easy To Spot Signs]
- Signs He Is the One You Should Marry[8 Easy To Spot Signs]
Now that you've expanded the dropdown arrow, scroll down the bar to the very bottom to select "Add CSS" from the list.

Now copy and paste the below CSS Code in the required field
div#ContactForm1 {
display: none !important;
}See the infographic for more information

Now, see how it looks after copying and pasting the code

Don't forget to go to the bottom right to save your CSS code, see the infographic below for more information!

Now go to the upper left corner and click on the backward arrow that will take you back to the blogger dashboard
See the infographic for more infomation

Now you will realize that when you go back to blogger, the contact form has vanished from your blog. Don't worry, just follow the tutorials!
How To Create Contact Us Page In Blogger Blog
Section 3: How To Add Contact Form to a Page In Blogger Blog
Now that you have added the Contact Form Gadget but have hidden it from our blog, we will add it to page so that it will become a "Contact Us" page on our blogger blog. You will get the customized official blogger contact form code here to be added and to be shown on a separate page.
Step 1: Go to Pages>>New page.

After creating a new page, name the page as "Contact Us" or any other name of your choice, then switch to HTML mode. See the infographic below.

Clear or delete any existing code on the field, copy and paste the below code into the HTML field.
<div id=”custom_ContactForm1″ class=”widget ContactForm”>
<div class=”contact-form-widget”>
<p>Get in touch with us by filling out the form below.</p>
<div class=”form”>
<form name=”contact-form”>
<p></p>
Name
<br>
<input type=”text” value=”” size=”30″ name=”name” id=”ContactForm1_contact-form-name” class=”contact-form-name”>
<p></p>
Email
<span style=”font-weight: bolder;”>*</span>
<br>
<input type=”text” value=”” size=”30″ name=”email” id=”ContactForm1_contact-form-email” class=”contact-form-email”>
<p></p>
Message
<span style=”font-weight: bolder;”>*</span>
<br>
<textarea rows=”5″ name=”email-message” id=”ContactForm1_contact-form-email-message” cols=”25″ class=”contact-form-email-message”></textarea>
<p></p>
<input type=”button” value=”Send” id=”ContactForm1_contact-form-submit” class=”contact-form-button contact-form-button-submit”>
<p></p>
<div style=”text-align: center; max-width: 222px; width: 100%”>
<p id=”ContactForm1_contact-form-error-message” class=”contact-form-error-message”></p>
<p id=”ContactForm1_contact-form-success-message” class=”contact-form-success-message”></p>
</div>
</form>
</div>
</div>
<div class=”clear”></div>
<span class=”widget-item-control”>
<span class=”item-control blog-admin”>
<a title=”Edit” target=”configContactForm1″ onclick=”return _WidgetManager._PopupConfig(document.getElementById(“ContactForm1″));” href=”//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1″ class=”quickedit”>
<img width=”18″ height=”18″ src=”//img1.blogblog.com/img/icon18_wrench_allbkg.png” alt=””>
</a>
</span>
</span>
<div class=”clear”></div>
</div>Now, go to the upper right corner and make somw few settings before hitting the "Publish" button
Under "Search description" You can add description to your contact form page otherwise leave it as it is.
Under "Options" set it to "Do not show, hide existing" , now hit the publish button

Let us deal with another issue here, if you have not added a "Pages Gadget" to your blog the contact page will not show on your blog or if you have not ticked or selected the contact gadget in the page setup, it will also not show on your blog. Follow the tutorial to do it! Note, if you've already added the "Pages" Gadget, just go and edit it, tick or select the Contact Us page to be shown.
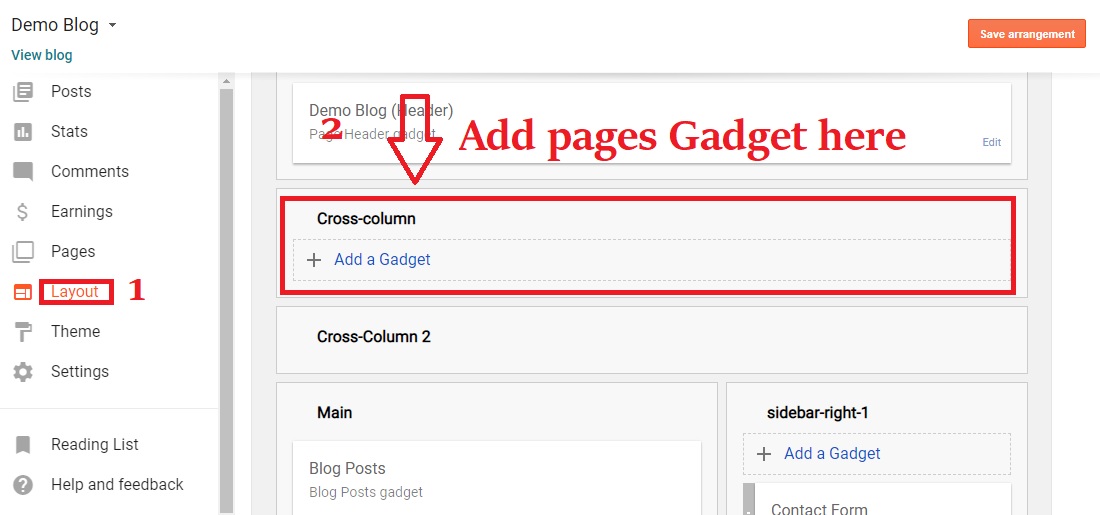
Step 1:Go to Layout>>Cross-column add gadget, just below the blog header and click on add gadget.

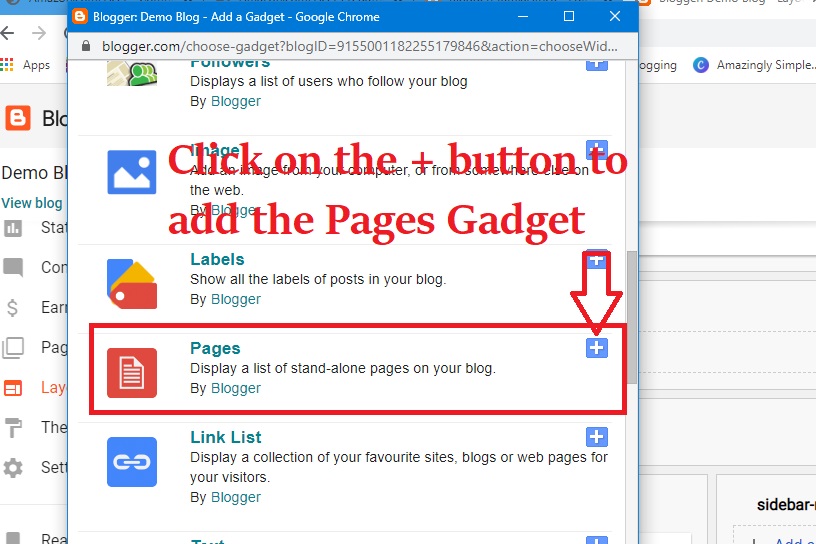
Step 2: A window will pop up, scroll down and find the "Pages" gadget from the list of gadgets.

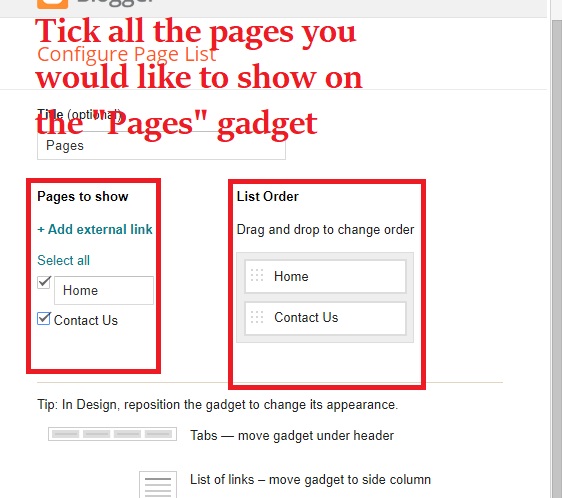
Step 3: Another window will pop up, on this window, tick all the pages you would like to show on the "Pages" Gadget, the ticked gadget will move or show at the right as you tick, indicating that it has been ticked or selected. Don't forget to hit the save button when done with ticking or selection!

Now you are done, go to your blog and you'll see your "Pages" gadget with your ticked or selected pages. You can also test your contact us page with your email and password, the message will be delivered right to your inbox.









2 Comments
Muchas gracias. ?Como puedo iniciar sesion?
ReplyDeleteThanks too, just click the "login" at the uppermost part of the site
ReplyDelete